Fchat là gì ? Hướng dẫn sử dụng Fchat Bot toàn tập
Các bạn muốn cài ứng dụng chatbot cho fanpage để trả lời tin nhắn tự động với kịch bản lập sẵn, hoặc nhiều tính năng khác. Và công cụ các bạn quan tâm lúc này là Fchat. Vậy Fchat là gì ? Cách dùng Fchat như thế nào ? Chúng ta hãy cùng đi tìm hiểu nhé
 |
| Tìm hiểu tất cả thông tin về Fchat bot tích hợp fanpage |
1. FCHAT LÀ GÌ ?
Fchat là một phần mềm, ứng dụng được phát triển nhằm giúp các nhà quản lý có thể cài đặt chatbot trên fanpage của mình. Chatbot này hỗ trợ giúp hoạt động kinh doanh, hay chăm sóc khách hàng có thể diễn ra một cách hoàn toàn tự động
Với sự phát triển của công nghệ, và yêu cầu ngày càng cao và đa dạng của người dùng, Fchat hiện tại đã phát triển một loạt các tính năng mang đến những giải pháp đơn giản hóa mọi yêu cầu của khách hàng
Thông thường, khi muốn tạo 1 chatbot, yêu cầu các bạn cần phải rành về code, tuy nhiên đây vô hình chung cũng chỉ là một kỹ thuật đại trà. Đồng thời, kỹ thuật này cũng không đảm bảo về việc các bạn sẽ tạo ra một con chatbot hoàn hảo nhất
Và Fchat được phát triển để giải quyết khó khăn này. Fchat hỗ trợ tất cả mọi người (bao gồm cả người không rành về lập trình) có thể tạo ra những chatbot cho riêng mình
Fchat hiện tại đang chú trọng vào việc giúp các bạn có thể dễ dàng tạo ra Chabot trên Facebook Messenger. Tại đây, Fchat sẽ trở thành cầu nối để các bạn có thể tương tác với khách hàng 24/24 một cách hoàn toàn tự nhiên
2. LỢI ÍCH SỬ DỤNG FCHAT BOT
A. Hoàn toàn miễn phí
Nghĩa là khi sử dụng Fchat, các bạn sẽ không cần phải trả bất kỳ khoản phí nào cả. Tất nhiên, điều này sẽ mang đến sự thoải mái cho bạn và những người khác đúng không
B. Không cần rành về code
Nhắc đến chatbot là nhắc đến code đúng không ? Tuy nhiên, với Fchat, các bạn không cần phải là người biết về code vẫn có thể tự tạo chatbot cho riêng mình
C. Kết nối fanpage dễ dàng
Điều này được hiểu là các bạn có thể liên kết Fchat với fanpage của mình một cách dễ dàng mà không cần phải nhờ đến ứng dụng bên thứ 3
D. Tạo nhiều chatbot
Với Fchat trong tay, các bạn được phép tạo bao nhiêu chatbot tùy bạn. Quan trọng là các bạn sử dụng sao cho phù hợp mà thôi
E. Có plugin hỗ trợ
Hiện tại, Fchat cũng đã hỗ trợ nhiều plugin để các bạn có thể kết nối với nhiều nền tảng khác nếu muốn
3. FCHAT BOT DÙNG ĐỂ LÀM GÌ ?
A. Gửi tin nhắn hàng loạt
Với Fchat, các bạn có thể gửi tin nhắn tiếp thị cho tất cả những khách hàng đã từng inbox trên fanpage của bạn
B. Tăng view livestream
Khi livestream, các bạn hoàn toàn có thể thu hút lượt người xem bằng cách chia sẻ link livestream đến mọi người
C. Trả lời tin nhắn tự động
Các bạn có thể xây dựng một kịch bản trả lời tin nhắn tự động trên fanpage. Khi đó, nếu khách hàng inbox, chatbot sẽ được kích hoạt và giao tiếp với khách hàng 24/24
D. Quản lý bán hàng
Fchat tạo ra một cửa sổ livechat để các bạn có thể quản lý inbox, comment một cách hiệu quả. Bạn cũng có thể sử dụng Fchat để phân sale tự động, đánh giá hiệu quả từng sale
Ngoài ra, trong phần livechat, bạn cũng có thể tạo ra các tin nhắn mẫu để trả nhanh với khách hàng
E. Chống cướp khách hàng
Fchat hỗ trợ chức năng ẩn tất cả comment, hoặc chỉ ẩn những comment có chứa email, sdt hay từ khóa bất kỳ bạn nhập
F. Quản lý đơn hàng
Bạn có thể tạo ra các form đặt hàng từ Fchat. Sử dụng Fchat để tạo, quản lý đơn hàng cũng như liên kết với các đơn vị vận chuyển
4. BẠN CÓ NÊN SỬ DỤNG FCHAT KHÔNG ?
Đầu tiên, chúng ta cần trả lời câu hỏi: Có nên sử dụng chatbot không ?
Trả lời: “Nên”
Bởi vì: Chatbot hiện tại đang được ứng dụng phổ biến trong hoạt động kinh doanh, bán hàng. Và nếu bạn là người kinh doanh, người quản lý fanpage, các bạn nên sử dụng chatbot
Khi đó, nếu muốn tạo chatbot, các bạn cần thiết phải sử dụng Fchat như một cầu nối an toàn và đảm bảo
Và sau đây là đối tượng của Fchat và Chatbot:
– Mảng kinh doanh, thời trang
– Mảng dịch vụ, làm đẹp
– Mảng ẩm thực, giáo dục, đào tạo
– Mảng bán hàng online
. . . Chỉ cần bạn có fanpage. Bạn có thể tìm hiểu và sử dụng Fchat ngay nhé
+ Bước 2: Chọn Đăng nhập
 |
| Bạn sẽ đăng nhập Fchat bằng tài khoản Facebook của mình nhé |
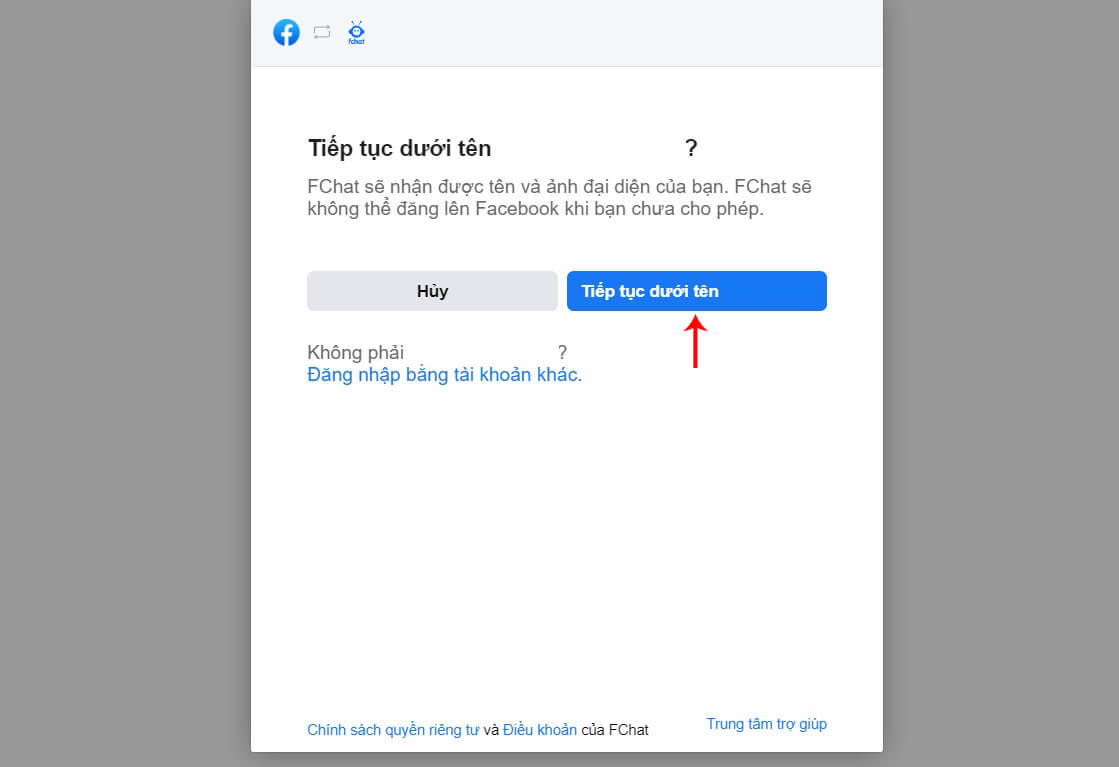
+ Bước 3: Chọn Tiếp tục Facebook
 |
| Chọn đăng nhập Facebook lưu trên trình duyệt hoặc đổi tài khoản |
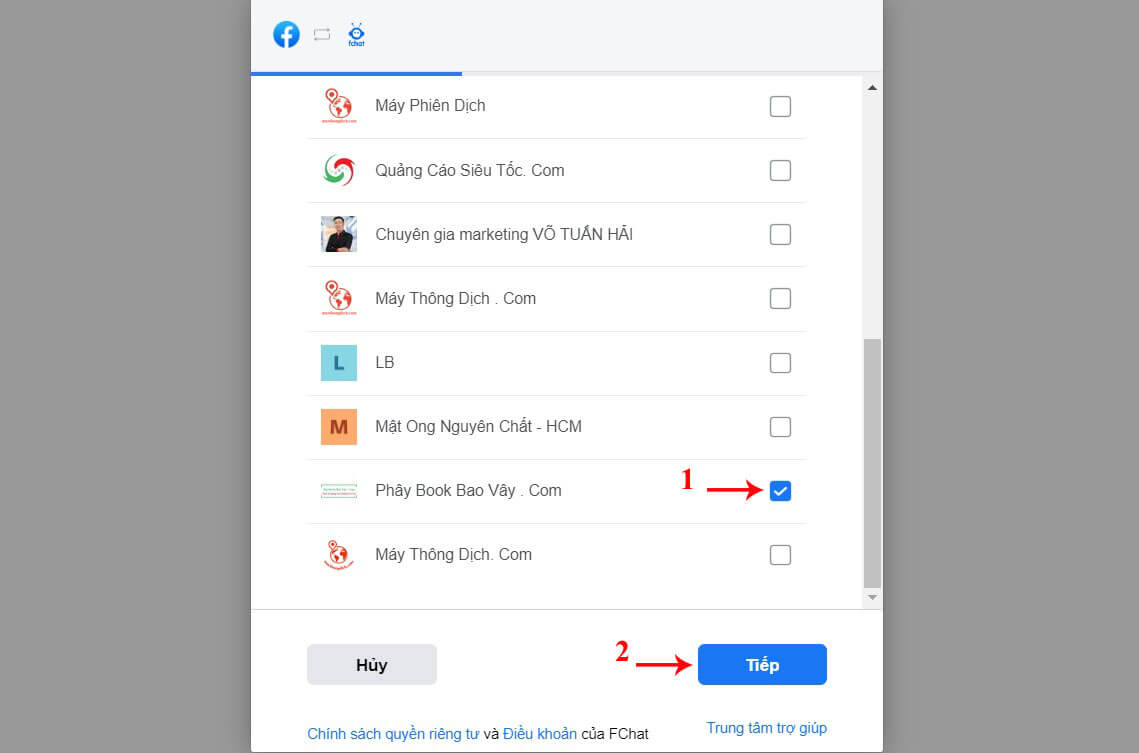
+ Bước 4: Chọn Fanpage & chọn Tiếp
 |
| Lựa chọn và kết nối với fanpage bạn muốn tích hợp Fchat nhé |
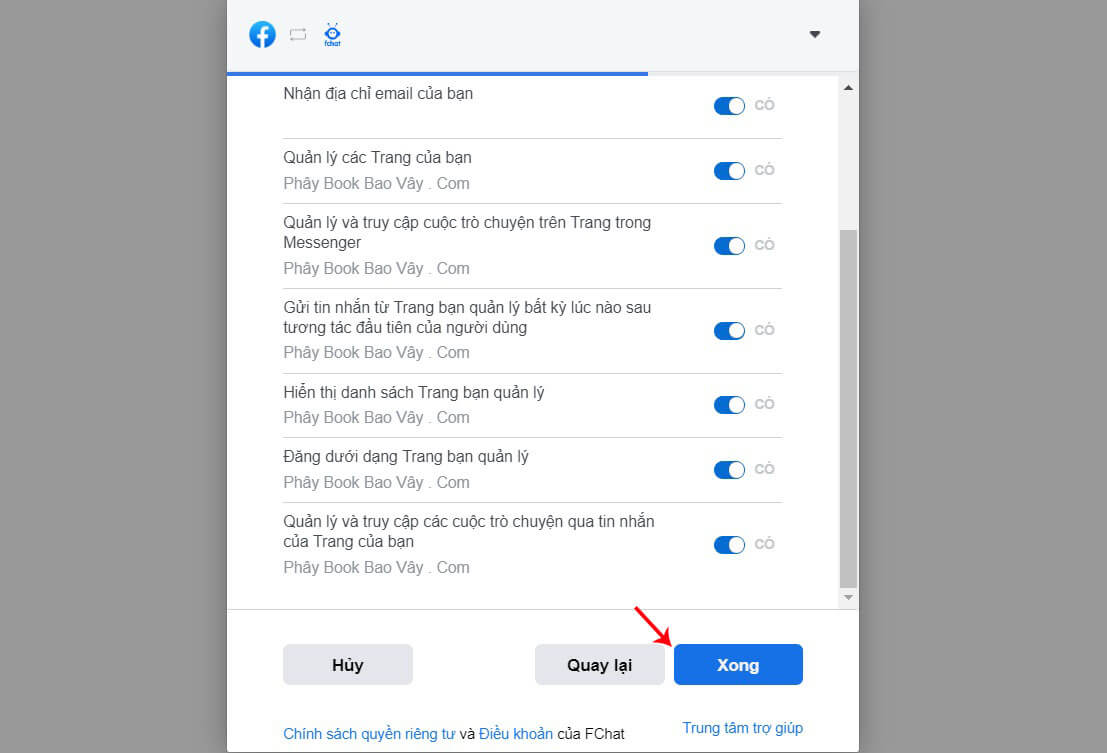
+ Bước 5: Chọn chức năng & chọn Xong
 |
| Bạn sẽ chọn quyền truy cập cho Fchat. Phần này các bạn cứ để mặc định nhé |
+ Bước 6: Chọn Ok
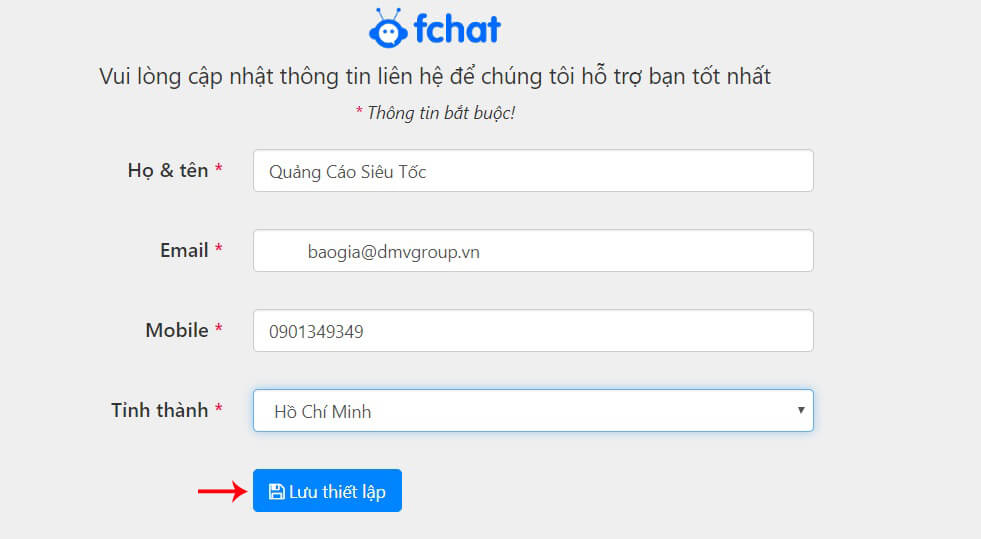
+ Bước 7: Nhập thông tin liên hệ & Lưu thiết lập
 |
| Bạn có thể cài đặt thông tin để khi cần Fchat có thể liên hệ với bạn |
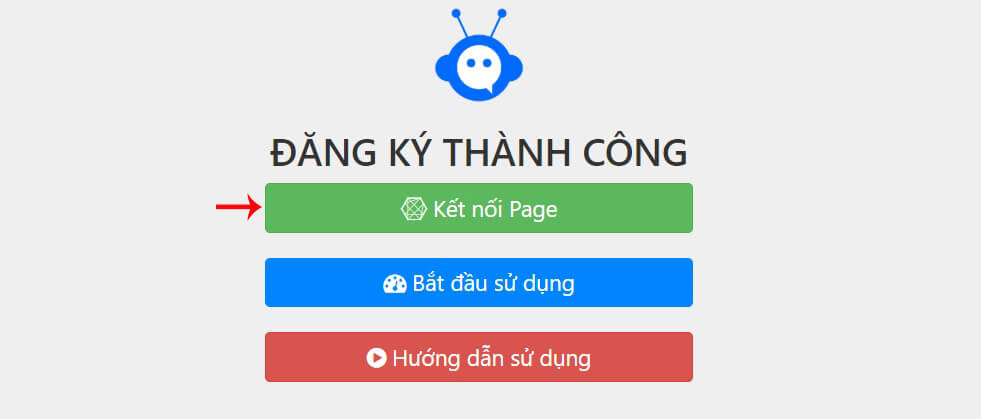
+ Bước 8: Chọn Kết nối page
 |
| Bắt đầu kết nối fanpage với chatbot của Fchat nhé |
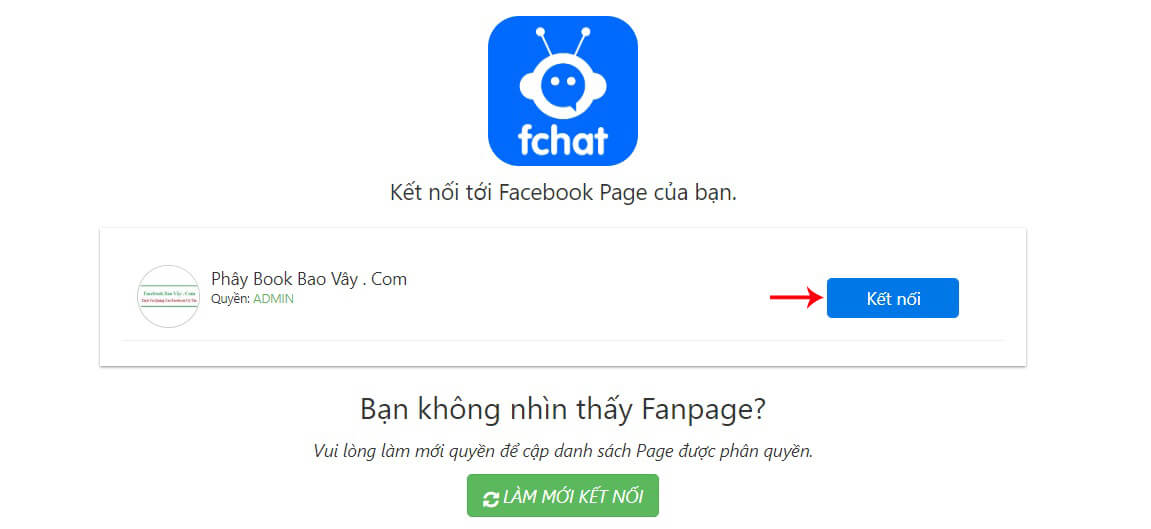
+ Bước 9: Kết nối fanpage bạn đang là admin
 |
| Tiến hành tích hợp fanpage với chatbot để sử dụng chức năng |
+ Bước 10: Xem Bot của bạn
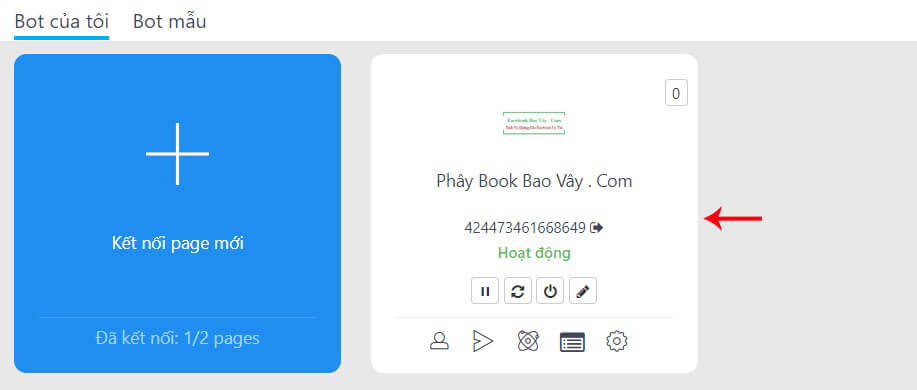
 |
| Bạn có thể nhấp vào để xem giao diện Fchat bot nhé |
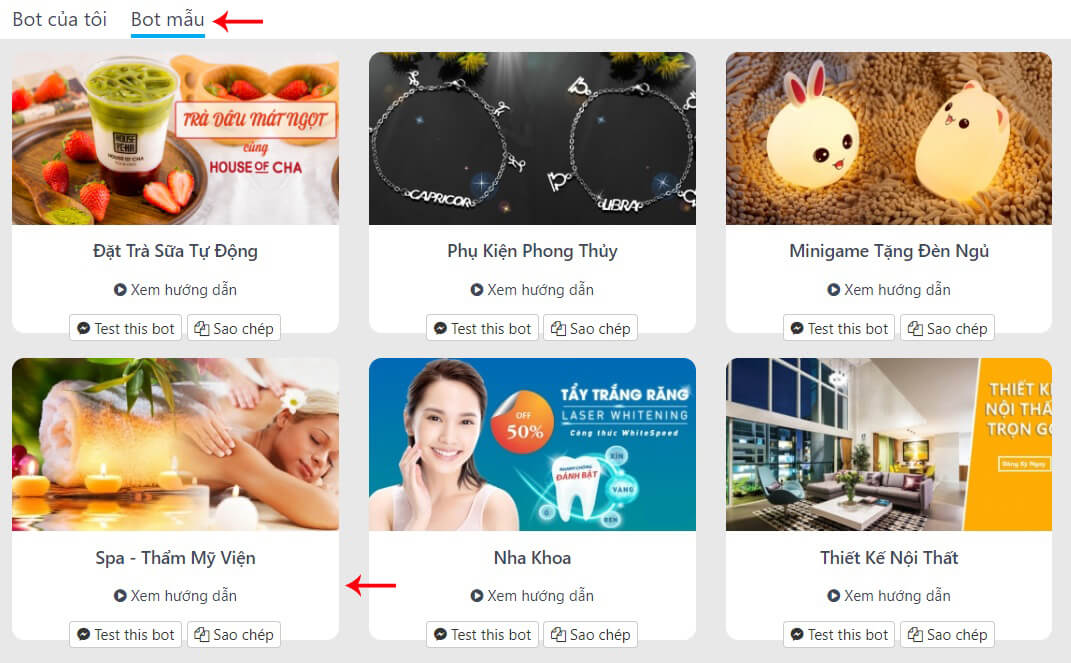
+ Bước 11: Xem bot mẫu (Bạn có thể sao chép bot này về chỉnh sửa lại cũng được)
 |
| Fchat có sẵn nhiều mẫu bot mà nếu muốn sử dụng các bạn chỉ cần chép về nhé |
5. HƯỚNG DẪN SỬ DỤNG FCHAT
6.1 Khách hàng
Chức năng này hỗ trợ quản lý danh sách khách hàng đã inbox hoặc comment trên fanpage. Data khách hàng này sẽ bắt đầu ghi nhận thông tin khách hàng kể từ thời điểm fanpage được kết nối với Fchat
Thông tin hiển thị:
– Số khách hàng, số comment và số inbox
– Danh sách khách hàng (Avatar, tên, email, mobile, trạng thái, ngày đăng ký)
Tại phần quản lý khách hàng này, bạn có thể xóa hoặc chỉnh sửa thông tin của những khách hàng này. Với chức năng Sửa, bạn được phép:
– Chỉnh sửa email, sdt
– Tạo nhãn khách hàng, và gắn nhãn khách hàng phù hợp
Lưu ý: Chức năng gắn thẻ này được dùng để phân loại khách hàng. Đồng thời dùng làm điều kiện cho các chiến lược gửi tin nhắn, chăm sóc sau này
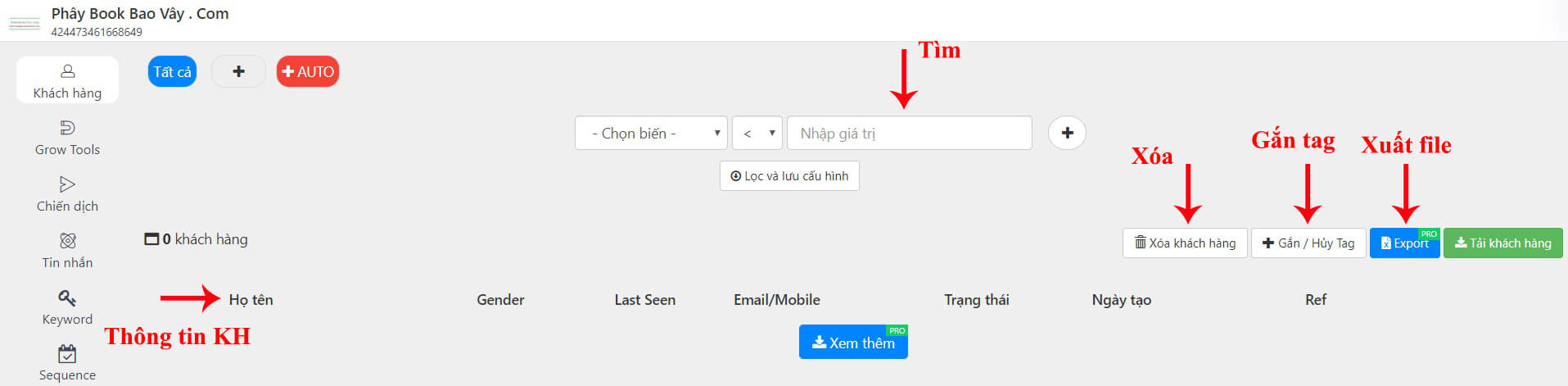
 |
| Chức năng quản lý danh sách khách hỗ trợ phần loại, tìm, xuất file . . . |
6.2 Chiến dịch
Chức năng này hỗ trợ các bạn gửi tin nhắn hàng loạt đến những khách hàng đã inbox trên fanpage kể từ thời điểm fanpage được tích hợp với Fchat
+ Bước 1: Chọn Chiến dịch
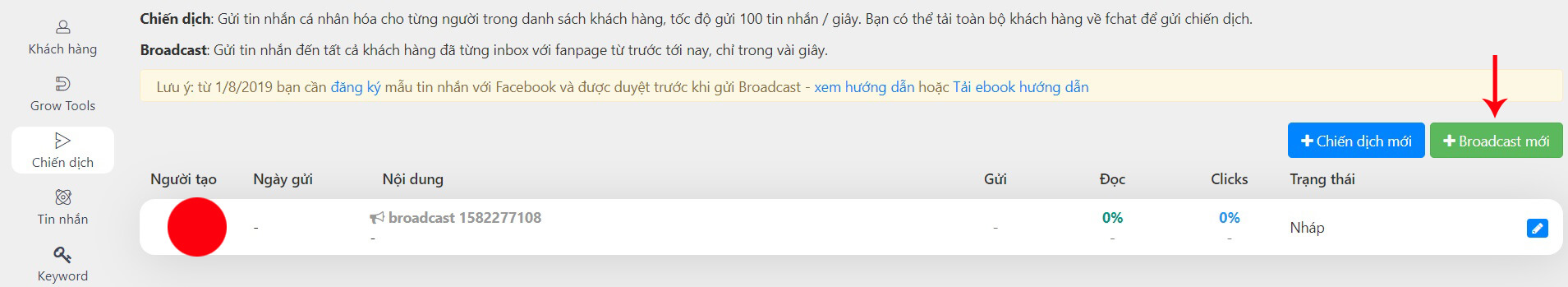
+ Bước 2: Chọn Broadcast mới
 |
| Bạn có thể khởi tạo 1 chiến dịch gửi inbox hàng loạt mới |
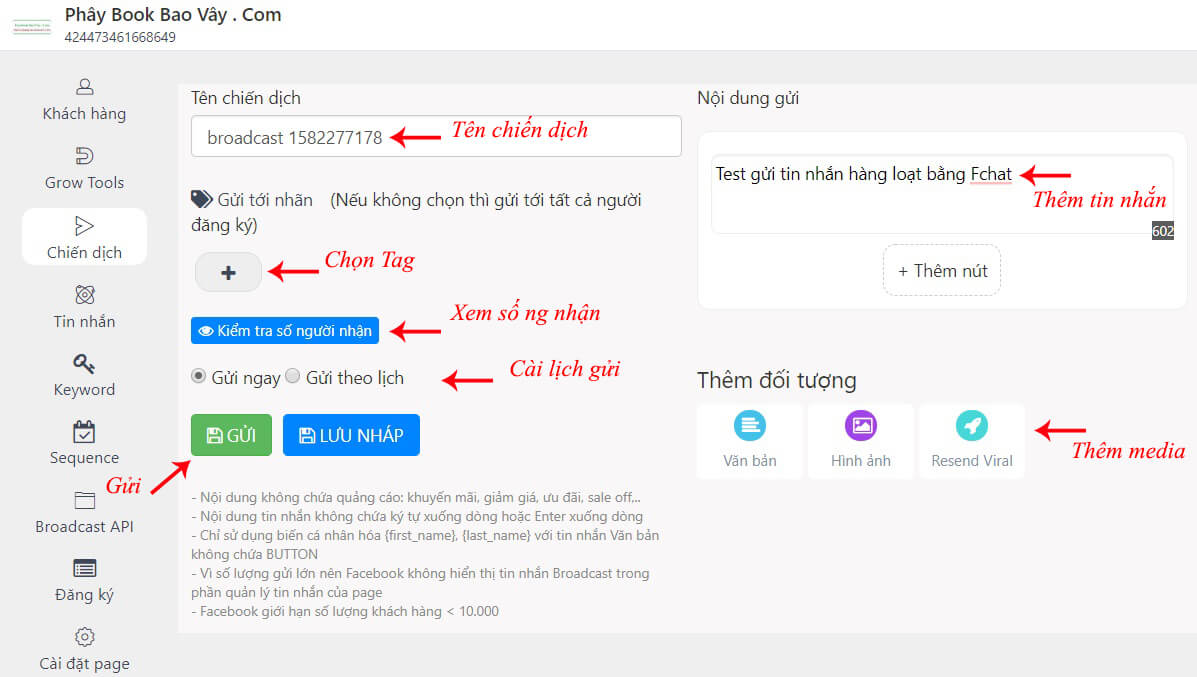
+ Bước 3: Cài thông tin chiến dịch
– Đặt tên chiến dịch: Thay đổi tên chiến dịch nếu bạn muốn
– Kiểm tra số người nhận: Bạn nhấp vào đây sẽ xem được số người sẽ nhận được tin nhắn (đây là những người đã nhắn tin với fanpage từ trước đến nay)
– Tùy chọn gửi: Bạn có thể Gửi ngay hoặc Lên lịch gửi
– Nội dung gửi: Nhập nội dung tin nhắn
– Thêm nút: Tùy chọn Thêm nút bạn muốn. Ở đây mình xem nút gọi và chèn sdt vào
– Thêm đối tượng: Bạn có thể thêm văn bản hoặc hình ảnh
+ Bước 4: Chọn Gửi
 |
| Bạn có thể tiến hành các tùy chỉnh trước khi gửi tin nhắn hàng loạt nhé |
Ghi chú:
– Tin nhắn gửi hàng loạt từ Broadcast sẽ không hiển thị trong phần inbox fanpage
– Chúng ta cũng không thống kê được số lượt mở xem tin nhắn
– Nếu muốn, các bạn có thể đặt link web 1 nút button để thống kê lượt click
– Mỗi lần sẽ gửi được tối đa là 10.000 tin nhắn
– Mỗi tuẩn chỉ nên gửi Broadcast 1 lần
– Không gửi nội dung quảng cáo, marketing, gạ gẫm hay các nội dung kiểu khuyến mãi như giảm giá, chiết khấu, ưu đãi . . .
– Bạn chỉ có thể gửi tin nhắn đến khách hàng khi lần cuối họ inbox trên fanpage cách đây 24h
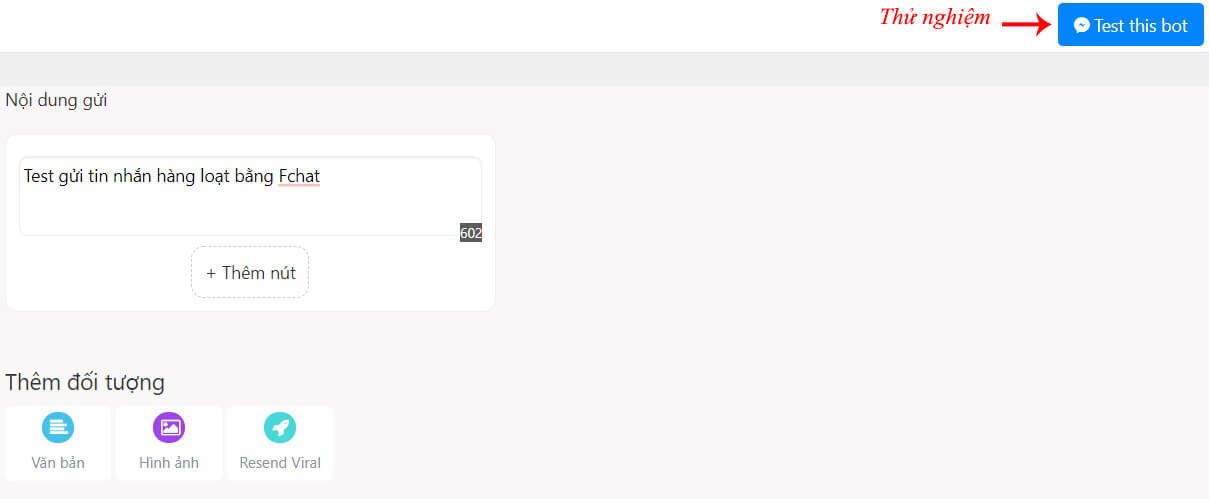
+ Bước 5: Test bot
 |
| Trước khi kích gửi gửi tin nhắn, các bạn có thể test trước nhé |
5.3 Tin nhắn
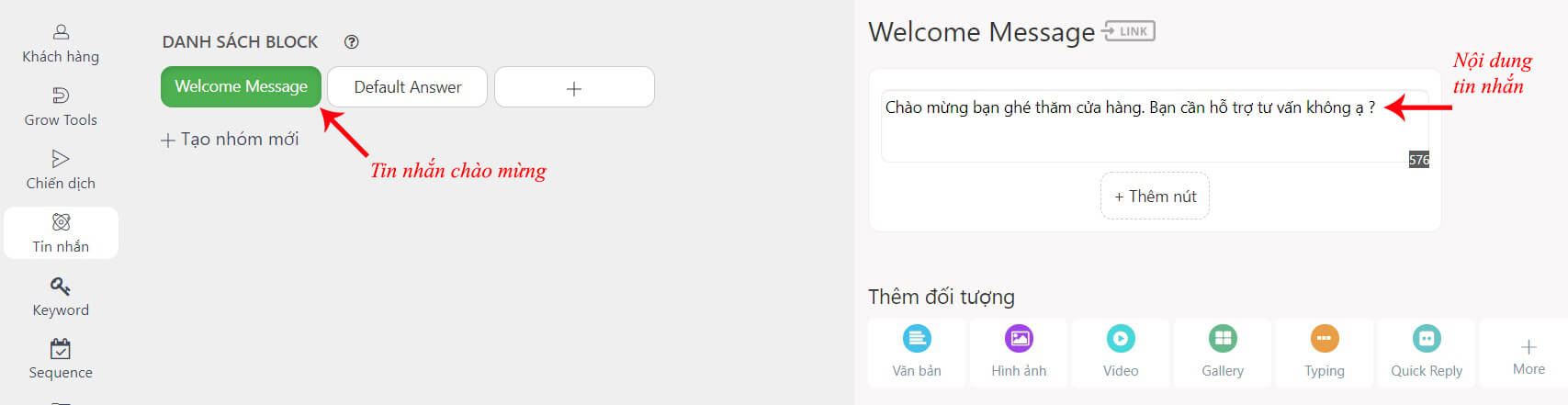
Chức năng này của Fchat hỗ trợ gửi tin nhắn chào mừng đến những khách hàng lần đầu nhắn tin trên fanpage
Tại đây, bạn có thể chỉnh sửa lại tin nhắn, thêm nút, thêm hình ảnh hay nhiều phương tiện khác
 |
| Các bạn có thể gửi tin nhắn chào mừng khách hàng ở bài viết này nhé |
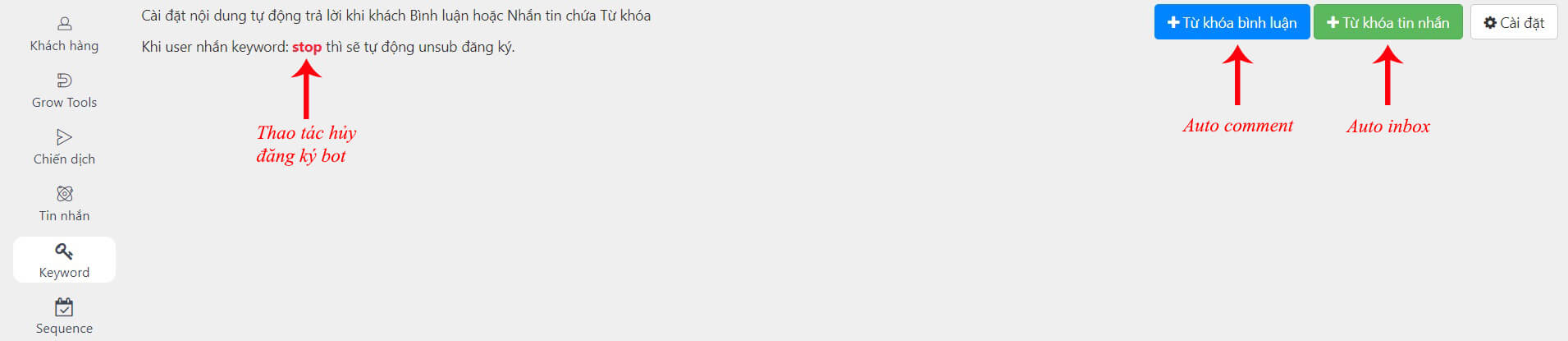
5.4 Keyword
Phần này có 2 chức năng, bao gồm:
– Tự động trả lời comment (chứa từ khóa)
– Tự động trả lời tin nhắn (chứa từ khóa)
 |
| Tại phần này bạn có thể cài đặt auto trả lời comment hay inbox nhé |
Ngoài ra, khi khách hàng họ nhập “stop” thì bot sẽ hiểu rằng khách hàng họ muốn ngừng đăng ký bot
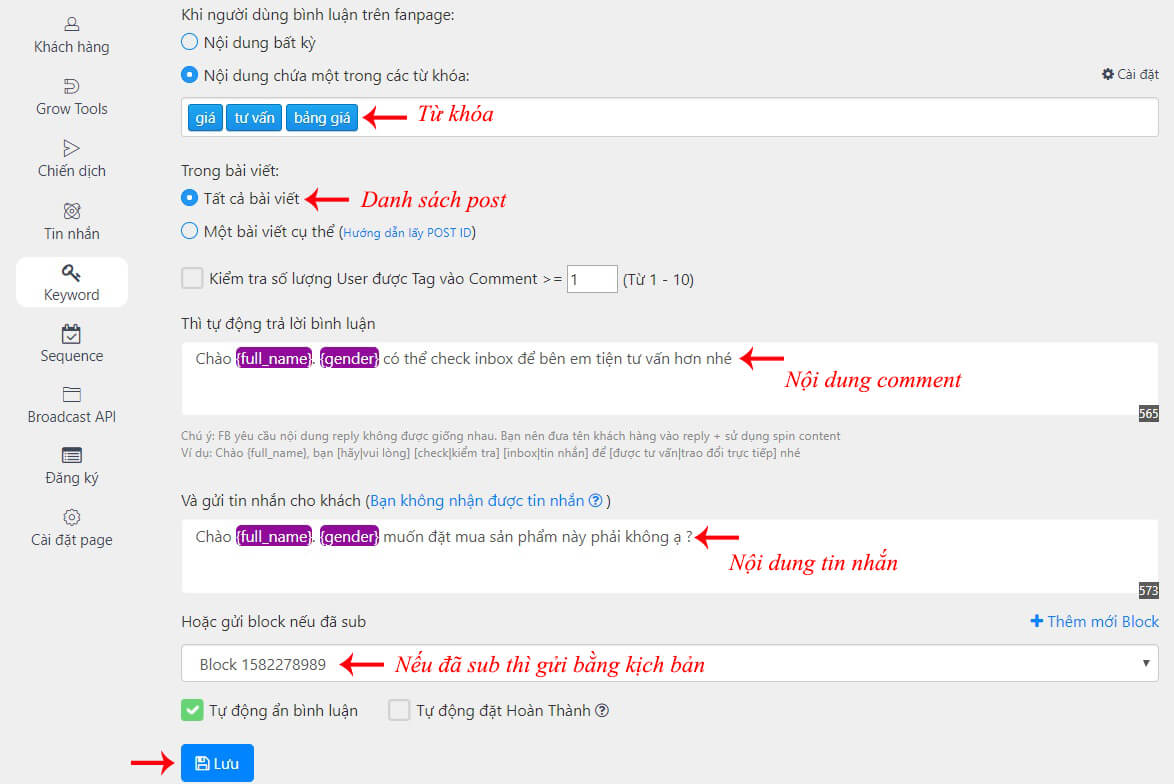
A. Từ khóa bình luận
 |
| Bạn có thể tùy chỉnh chức năng auto comment như này nhé |
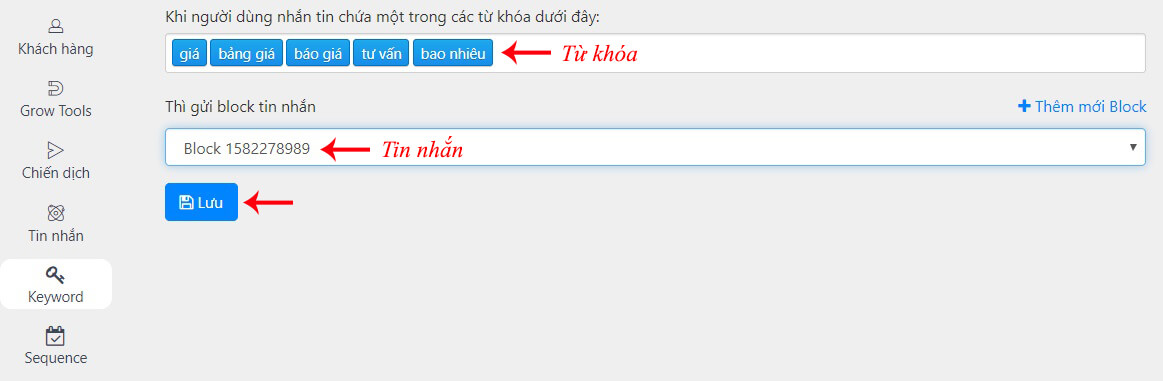
B. Từ khóa tin nhắn
 |
| Dựa vào từ khóa, bạn có thể cài tin nhắn trả lời khách hàng phù hợp |
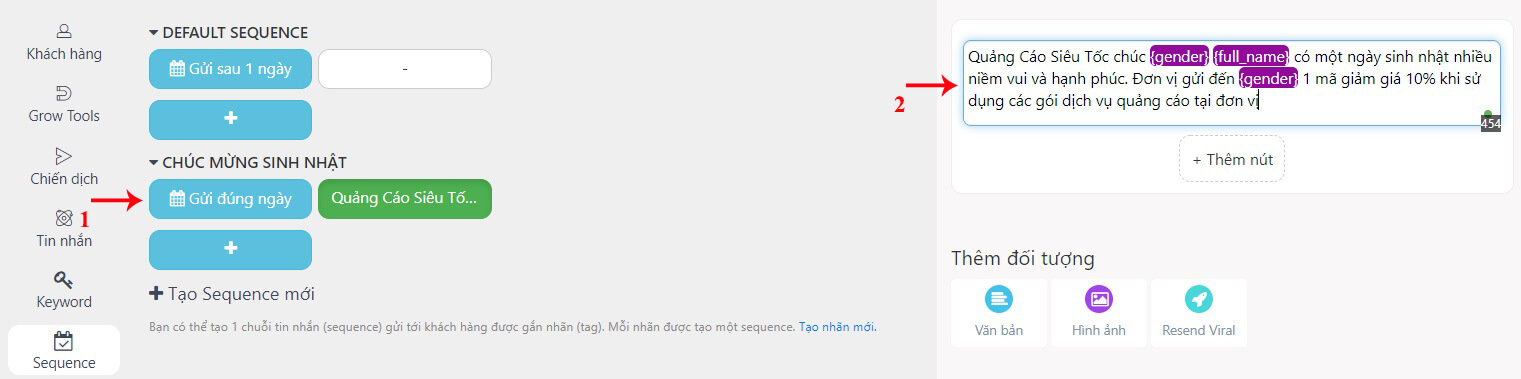
5.5 Sequence
Phần này hỗ trợ các bạn tạo và quản lý chuỗi hành động chăm sóc, tương tác với những khách hàng đã đăng ký bot
Trong này, Fchat đã gợi ý cho bạn 2 hành động bao gồm: DEFAULT SEQUENCE & CHÚC MỪNG SINH NHẬT
Các bạn chỉ cần tùy chỉnh thời gian theo ý mình. Và nhập nội dung tin nhắn sẽ gửi, trong tin nhắn, các bạn có thể sử dụng Block để điều hướng khách hàng theo kịch bản mình dựng sẵn
Ví dụ:
DEFAULT SEQUENCE: Bạn có thể sau 1 ngày kể từ ngày khách hàng vào bot. Nội dung tin nhắn như thế nào đó tùy bạn
CHÚC MỪNG SINH NHẬT: Gửi đúng ngày, vào lúc 00h00. Nội dung tin nhắn là chúc mừng sinh nhật, có thể kèm theo 1 mã khuyến mãi mua sản phẩm 10% chẳng hạn
 |
| Ngoài ra, bạn cũng có thể ra nhiều Sequence để tạo ra chuỗi hành động gửi tin nhắn đến khách hàng một cách đều đặn |
 |
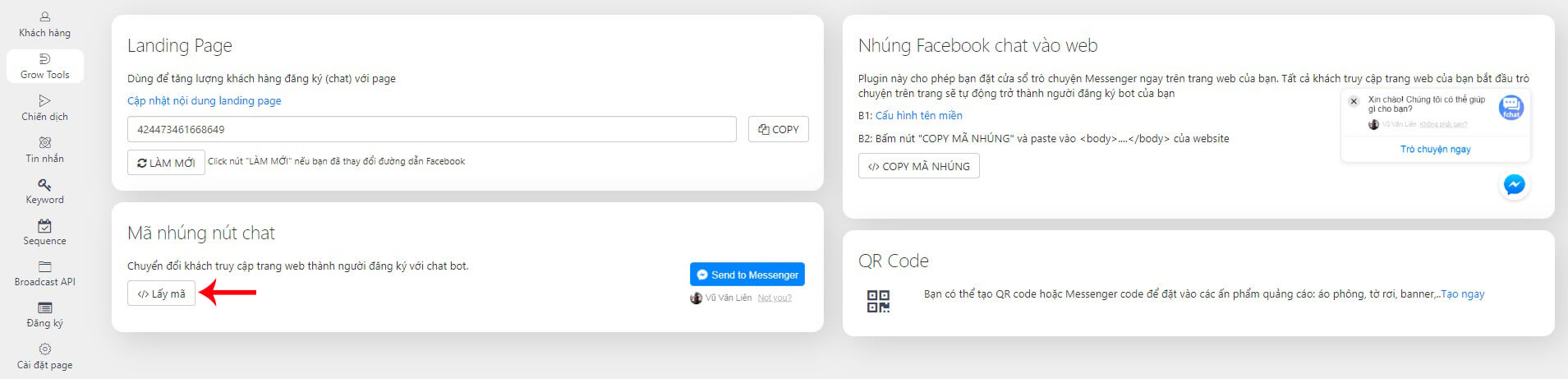
| Bạn chỉ cần chèn link fanpage, lấy mã chúng và sau đó dán vào bên trong 2 thẻ body của website là được nhé |
KẾT LUẬN
Trên đây là tổng hợp thông tin về Fchat bot, bao gồm khái niệm, danh sách chức năng và hướng dẫn sử dụng chi tiết. Các bạn có thể tìm hiểu nhiều thông tin về cách dùng Fchat ở bài viết này nhé
Chúc thành công ! ! !
BÀI VIẾT LIÊN QUAN
1. Harafunnel là gì ? Hướng dẫn sử dụng Harafunnel chatbot toàn tập
2. Manychat là gì ? Hướng dẫn sử dụng Manychat chatbot toàn tập
3. Chatfuel là gì ? Hướng dẫn tạo và sử dụng Chatfuel chi tiết
4. Chatbot Viral là gì ? Hướng dẫn sử dụng Chatbot Viral miễn phí
5. Ahachat là gì ? Hướng dẫn sử dụng chatbot Ahachat toàn tập

VÕ TUẤN HẢI
Tôi là Võ Tuấn Hải, hiện tại tôi đang là CEO & Founder của Quảng Cáo Siêu Tốc. Sau hơn 10 năm gắn bó với Digital Marketing, đã và đang trực tiếp tư vấn và thực thi kế hoạch marketing cho hơn 1.000 cá nhân và doanh nghiệp SME ở Việt Nam, tôi chắc lọc và đúc kết được chút ít kinh nghiệm về Marketing cũng như cách để vận hành một doanh nghiệp kinh doanh thành công trên online. Tôi hy vọng với những chia sẻ của mình sẽ giúp cho nhiều người kinh doanh online thành công hơn. Với tôi “Marketing Là Đam Mê”

Tặng Ngay Website Chuyên Nghiệp Chuẩn SEO